Olá e bem-vindo ao meu site! É um prazer tê-lo aqui. Neste espaço, compartilharei uma variedade de tópicos que me interessam, abrangendo não apenas programação, mas também saúde, vida e outros assuntos. Este site também oferece uma oportunidade de me conhecer melhor. Além disso, aguardam duas funcionalidades futuras: uma linha do tempo da minha jornada na programação e uma seção de links úteis.
Vamos agora ao tema deste post, que é a criação deste próprio site que você está agora. Nesta postagem, compartilharei as decisões que tomei, as tecnologias que escolhi, as metodologias que apliquei e outros detalhes interessantes. Espero que você aproveite este conteúdo e que eu possa ensinar algo novo ou mostrar algo que você ainda não sabia.
Sumário
Tecnologias Utilizadas
Para começar, vamos falar sobre a stack que decidi utilizar.
Astro
O Astro é o coração deste projeto e uma escolha que me empolgou desde o início. Quero destacar algumas de suas principais características:
1. Ilha de componentes
Qual é o maior problema enfrentado hoje pelos frameworks mais famosos do mercado? O que fez o Next ficar tão famoso (um dos motivos)? Por que o React está investindo em Server Components há tanto tempo?
Exato… O problema é o envio de Javascript para o Front End. As ilhas de componentes vêm para resolver esse problema, permitindo que o desenvolvedor decida o que será e o que não será enviado de Javascript para o Front End. Isso significa que, se um componente é interativo (usa Javascript) e você não avisar ao Astro que o Javascript contido nele deve ser enviado para o cliente, ele não será e, por consequência, não será interativo. Resumindo, o Astro tem o pilar de zero client-side JavaScript, por padrão.
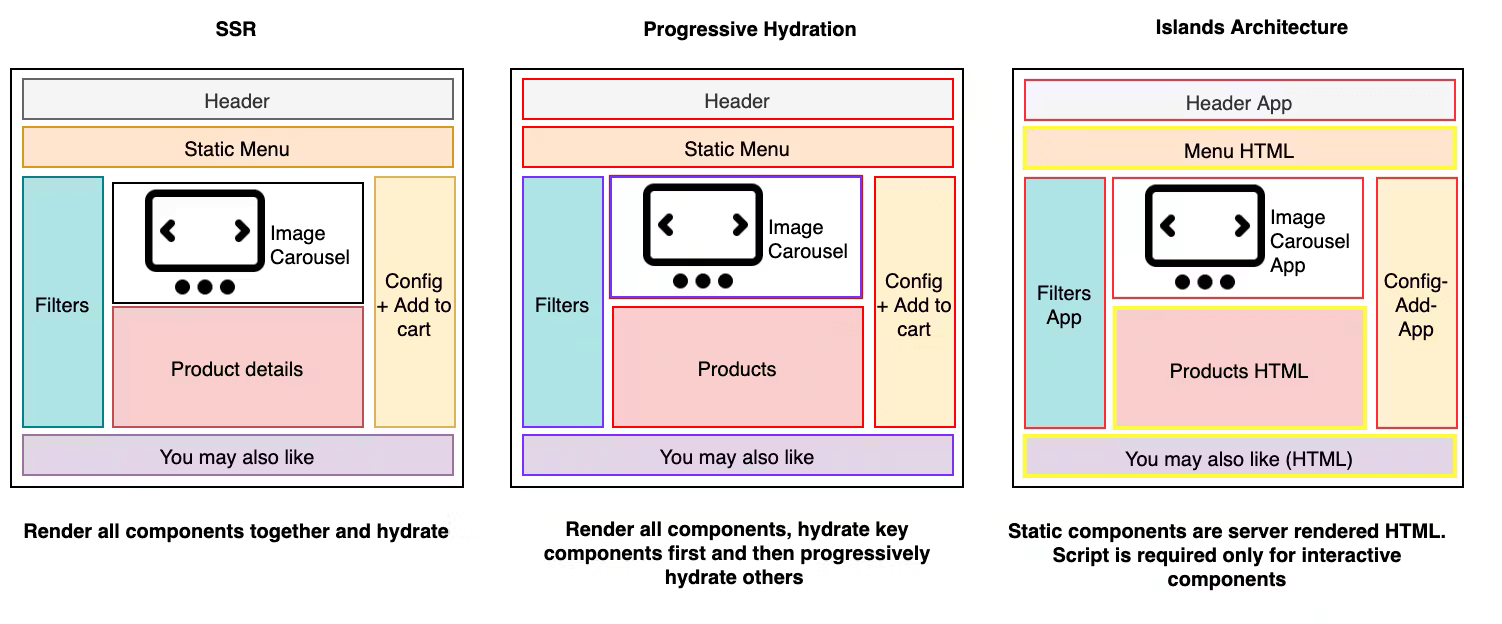
Abaixo está uma imagem que ilustra alguns dos diferentes métodos de renderização.

2. Agnostico de UI
O Astro não limita o uso a um único framework. Ele suporta React, Vue, Preact, Solid e outros. Você pode até misturar componentes de diferentes frameworks.
// pages/some-page.astro
---
import SomeVueComponent from '../components/SomeVueComponent.vue';
import SomeReactComponent from '../components/SomeReactComponent.jsx';
---
<SomeVueComponent />
<SomeReactComponent />3. Focado em conteúdo
Por penúltimo, pois não quero me estender muito aqui no Astro que já estou me estendendo… Ele tem um foco muito grande na geração de conteúdo. Pelo fato de eu querer começar a escrever, isso foi o que mais me chamou a atenção.
Dentro do diretório /src, temos uma pasta chamada content, onde estão todos os nossos conteúdos estáticos, normalmente em .md ou .mdx. A partir dessa pasta, o Astro oferece uma série de recursos, como:
- Listar o conteúdos filtrando
- Definição de schemas com zod por padrão, para garantir a integridade dos dados inseridos lá
- Referência de outros artigos de forma simples
4. Performance
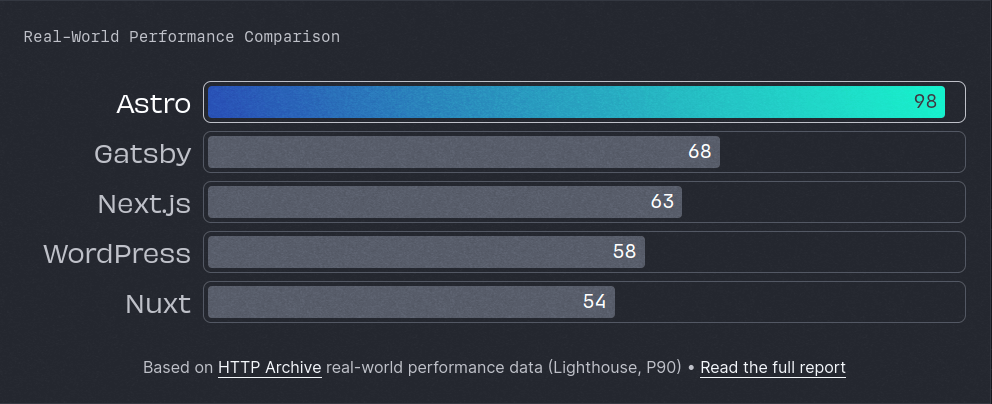
E, por último (eu juro que é o último do Astro), temos a performance, uma das coisas mais importantes para blogs. O Astro traz o pilar de zero javascript, como mencionado anteriormente. Mesmo usando bibliotecas que facilitam a criação de UIs com javascript, ainda podemos ter um desempenho muito bom. Abaixo, deixarei uma imagem disponibilizada no site do Astro.

O link para ver como foram feitos os testes de performance estão aqui.
Solid.js
Passando para a próxima tecnologia em nossa stack, temos o Solid. Demorei um pouco para escolher o Solid, pois estava procurando por uma biblioteca rápida e eficiente para lidar com a reatividade no meu site. Considerei várias opções, como Preact, Solid, Svelte, Lit, HyperHTML e, claro, React…
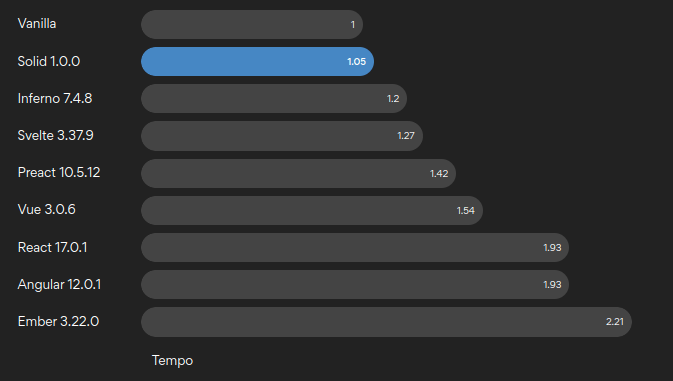
Primeiro, uma breve apresentação do Solid para vocês. O Solid é um framework relativamente novo, com registros de versões lançadas em seu repositório público a partir de 2019. Para você ter uma ideia de quão recente ele é, o AngularJS é de 2010.
Apesar de ser tão novo, ele já fez um grande impacto, com uma base sólida de fãs e contribuidores. Tanto é que o Google, por meio do programa Aurora, concedeu um financiamento de $30,000 para o Solid. E por que ele tem chamado tanta atenção? Principalmente por sua performance.

O link para ver como foram feitos os testes de performance estão aqui.
O Solid, assim como outras bibliotecas/frameworks, trabalha com a DOM para lidar com a reatividade. No entanto, ele não precisa criar uma VDOM (Virtual DOM), o que melhora muito o desempenho. Isso elimina a necessidade de o cliente lidar com essa complexidade. E como ele faz isso? Com um conceito de reatividade fina.
A reatividade fina é uma técnica que permite que um componente renderize apenas os elementos que precisam ser atualizados quando o estado muda. Isso torna o componente muito mais eficiente do que componentes que precisam renderizar todos os elementos sempre que o estado muda.
O SolidJS alcança a reatividade fina usando uma técnica chamada “sinais”. Os sinais são objetos que podem ser usados para conectar diferentes partes de um componente. Quando o valor de um sinal muda, todos os objetos conectados a esse sinal também são atualizados. Isso permite que o SolidJS atualize apenas os elementos que precisam ser atualizados quando o estado muda.
Por exemplo, se você tiver um componente com um botão e um campo de texto, pode usar um sinal para conectar o botão ao campo de texto. Quando o usuário clicar no botão, o sinal mudará e o campo de texto será atualizado. Isso significa que o componente só precisará renderizar o campo de texto, não todo o componente, o que também elimina a preocupação com quantas vezes o componente será renderizado, como acontece no React.
Algo interessante a mencionar é que não podemos desestruturar as props dos componentes no Solid, pois suas propriedades devem estar ligadas ao objeto props. Por baixo dos panos, as props são um objeto de getters e setters. Se fizermos a desestruturação, podemos pegar apenas o valor primitivo e não o retorno da função getter.
// Correto
const MyComponent = (props) => <div>{props.name}</div>;// Incorreto
const MyComponent = ({ name }) => <div>{name}</div>;Com todas essas considerações em mente, conhecendo o poder do Solid em relação a desempenho, tamanho reduzido de pacote, sua crescente comunidade e sua forte semelhança com o React, e também levando em conta minha vontade de experimentar essa nova tecnologia, escolhi o Solid e não me arrependo. Apesar deste site ainda ser pequeno e pouco reativo, pude aprender muito e desfrutar dessa experiência.
Tailwind
Agora, depois de discutir tecnologias mais recentes que talvez você não conheça, chegamos a uma biblioteca muito famosa no mundo web: o querido Tailwind CSS.
Minha escolha para usar essa biblioteca também foi muito guiada pela performance e facilidade que ela oferece, além de já trazer um design system pronto. Isso permitiu que eu fizesse alterações rápidas e simples, podendo também criar plugins facilmente integrados à biblioteca.
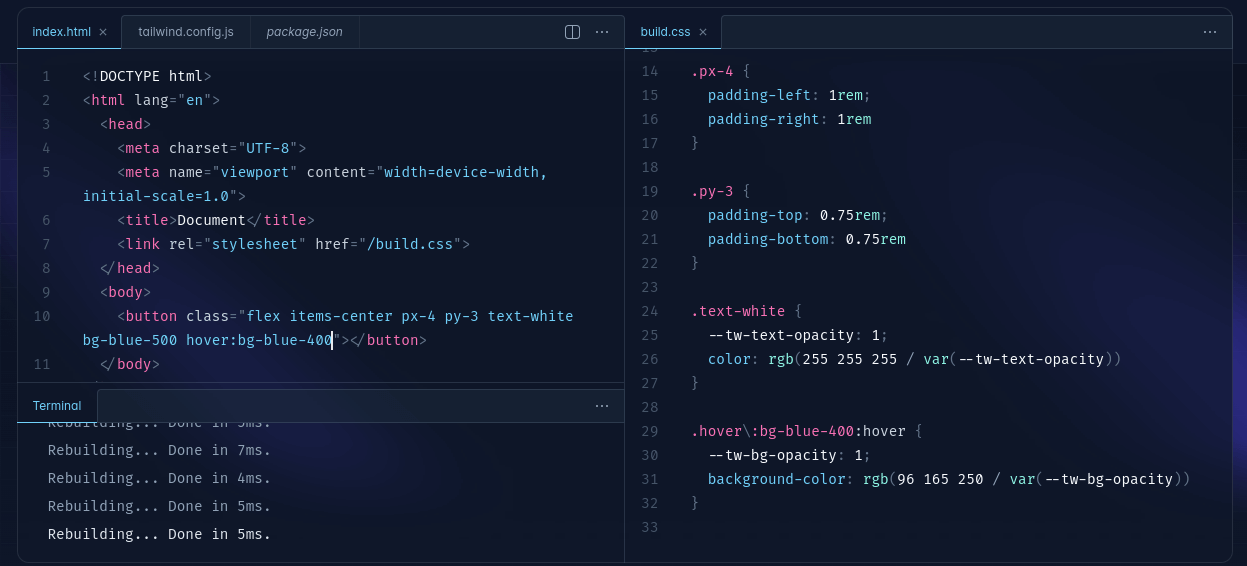
O Tailwind traz uma série de classes utilitárias que facilitam muito a criação de estilos de maneira rápida e fácil. Junto com suas técnicas de minificação e compressão, os arquivos em projetos grandes podem ser reduzidos para cerca de 10 KB.
Para ilustrar, aqui está um exemplo:

MDX
O MDX é possivelmente conhecido por muitos. Ele é uma linguagem de marcação semelhante ao MD (Markdown), mas também permite o uso de componentes JSX. Normalmente, é usada para criar posts de blogs, como este.
Arquitetura
Para alguns iniciantes, pode parecer estranho ouvir a palavra “arquitetura” em um projeto front-end. No entanto, existem muitos tipos de arquiteturas a serem seguidas quando se tem a liberdade de escolher. Sim, há momentos em que o framework escolhido determina a regra a ser seguida, o que muitas vezes é até melhor. Por exemplo, no React, muitas pessoas podem achar estranho misturar estilização, lógica do componente e o próprio componente em um só lugar. Isso pode resultar em componentes confusos e complexos.
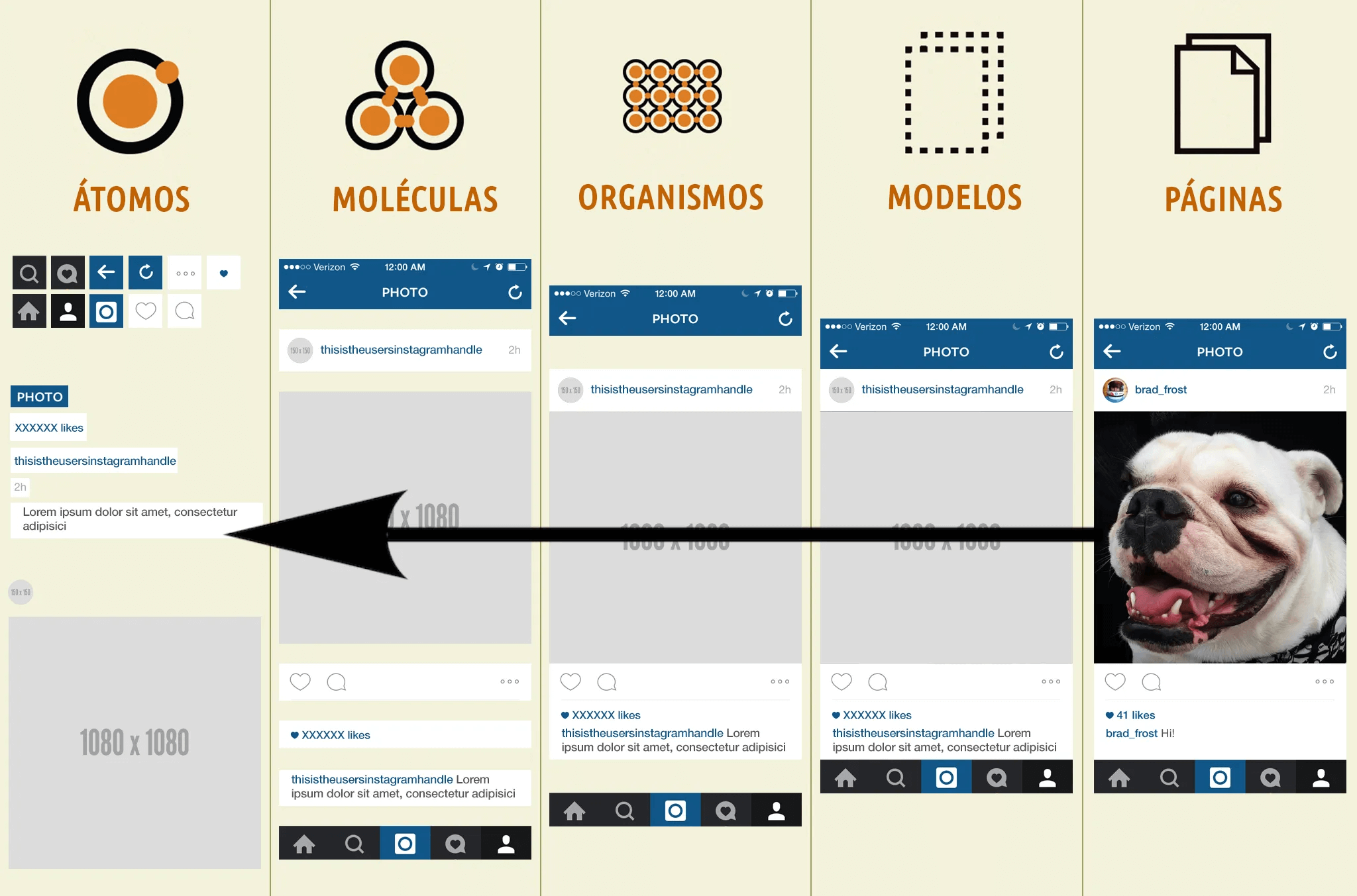
Pensando nisso, eu quis experimentar o Atomic Design. Antes de entrar em detalhes sobre o que é o Atomic Design e mostrar um exemplo prático, é importante entender o conceito.
O Atomic Design é uma metodologia para criar designs consistentes. Ele nos ajuda a enxergar as coisas como elas realmente são, refletindo o mundo real.
Essa metodologia divide os componentes em cinco tipos: Atoms, Molecules, Organisms, Templates e Pages. Quando você compreende o propósito de cada parte da sua UI, fica muito mais fácil organizá-las.
Atoms
Os átomos são, como na vida real, os componentes mais elementares da nossa UI. São os elementos HTML individuais, como botões, inputs e links. São partes da nossa UI que podem funcionar de forma independente, sendo a menor granularidade possível. Não é possível dividir um átomo em partes menores.

Molecules
As moléculas são junções de átomos que, quando combinadas, têm um propósito maior. Um exemplo disso é o componente ArticleCard, utilizado aqui no meu site. Ele combina diferentes elementos HTML para formar um componente maior, que por si só expressa algo mais complexo. Se desmembrássemos todos os átomos que compõem essa molécula, ela perderia seu sentido.

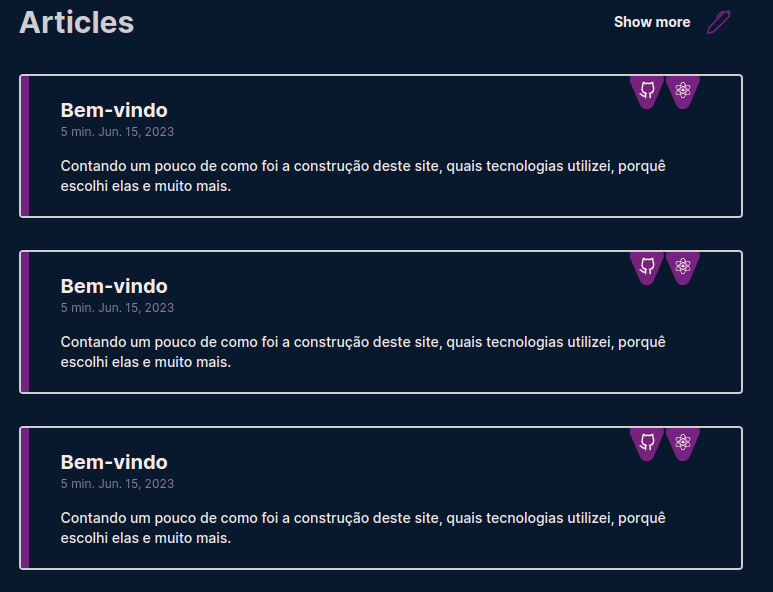
Organisms
Os organismos são partes mais complexas da nossa UI. Eles normalmente são compostos por moléculas, átomos ou até outros organismos. Eles contam uma história completa por si só. Mesmo se retirássemos todo o restante da UI e deixássemos apenas um organismo, ainda assim conseguiríamos entender sua função. Um exemplo é a seção de posts que temos aqui na página inicial.

Templates
Os templates são um reflexo do que o usuário verá, aguardando apenas os dados reais para serem renderizados. Eles representam uma página completa, mas sem os dados reais. Eles são a UI completa, aguardando os dados para serem montados. Essa separação da lógica do componente do restante da UI faz sentido em projetos maiores e mais complexos. Embora ainda não tenha testado essa metodologia em um projeto dinâmico, para um site estático como este, ela se encaixou bem.

Pages
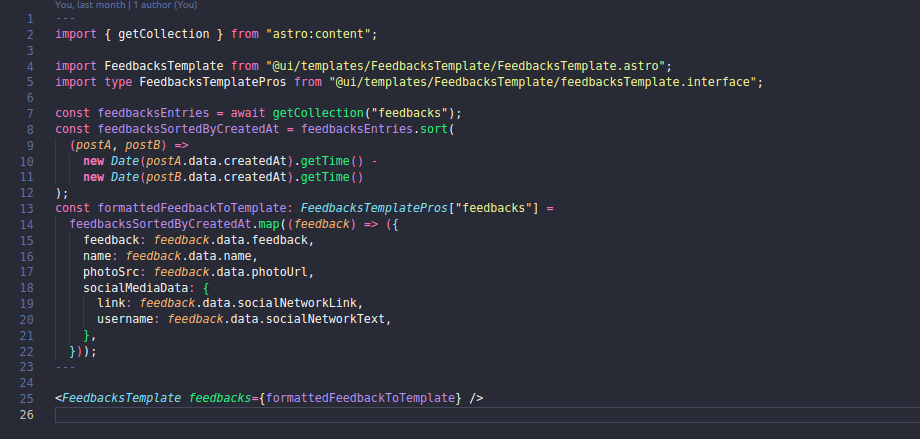
As páginas representam os templates com os dados reais. São as páginas completas que o usuário vê. Abaixo, uma imagem exemplifica uma página.

Layouts
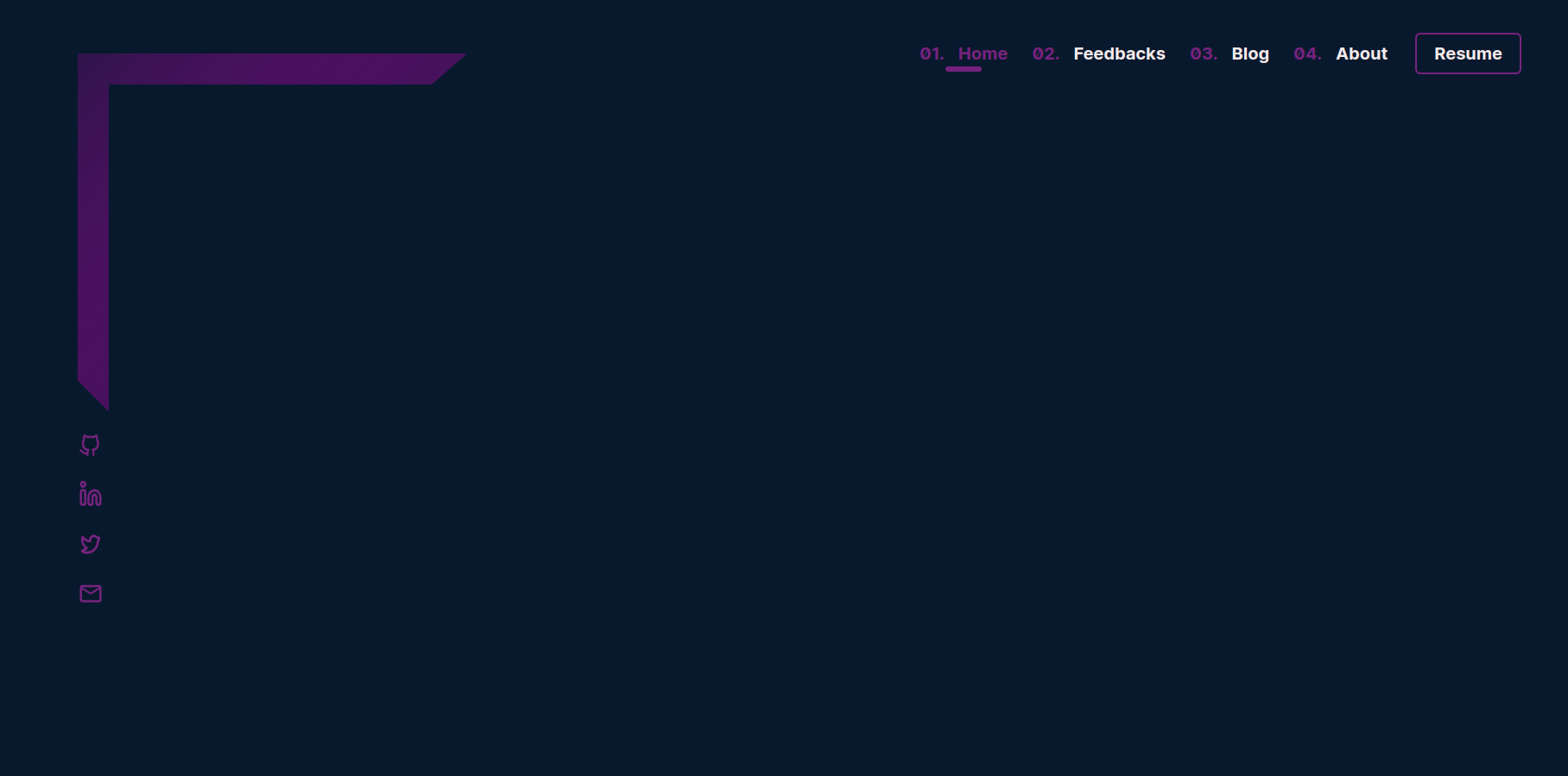
Por último, menciono algo que não abordei antes, pois é uma adição específica que fiz. São os layouts, que criei para guardar a parte da UI presente em todos os templates. No nosso caso, isso inclui a parte superior do site, como pode ser visto na imagem abaixo.

Infra
Por último, vale a pena mencionar como este site está sendo hospedado e como cuido do seu CI/CD.
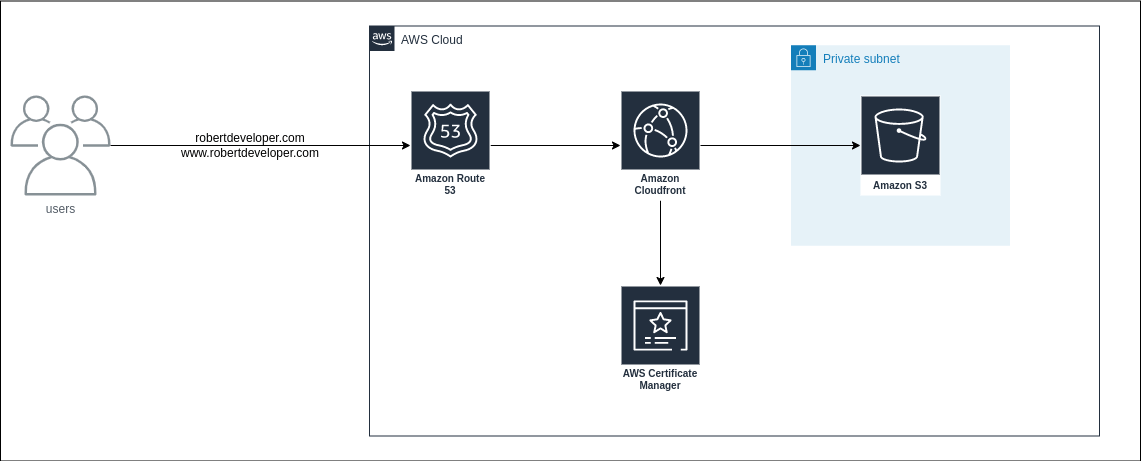
É simples: estou usando a AWS para tudo. Aqui está como funciona:
- Tenho um domínio com o Route 53, apontando para um CloudFront.
- Quando o CloudFront recebe uma solicitação, ele verifica o certificado SSM gerado pelo ACM (Amazon Certificate Manager).
- O CloudFront aponta para um bucket no S3, onde o site está hospedado estaticamente.
Abaixo, um diagrama que ilustra esse fluxo:

Para controle de CI/CD, utilizo as GitHub Actions. Você pode conferir o arquivo .github/workflows/deploy.yaml no repositório deste site.
Conclusão
E assim terminamos por hoje. Havia mais algumas coisas que eu gostaria de mencionar, como a geração de og:image para o site, mas achei que o post estava ficando muito longo. Este foi o primeiro de muitos, espero ter apresentado algo novo a você hoje, despertado o interesse em estudar algo que mencionei ou simplesmente espero que tenha gostado.
Este site está disponível no GitHub. Se puder, deixe uma estrela 😉, clique aqui